Why Augmented Windshield?
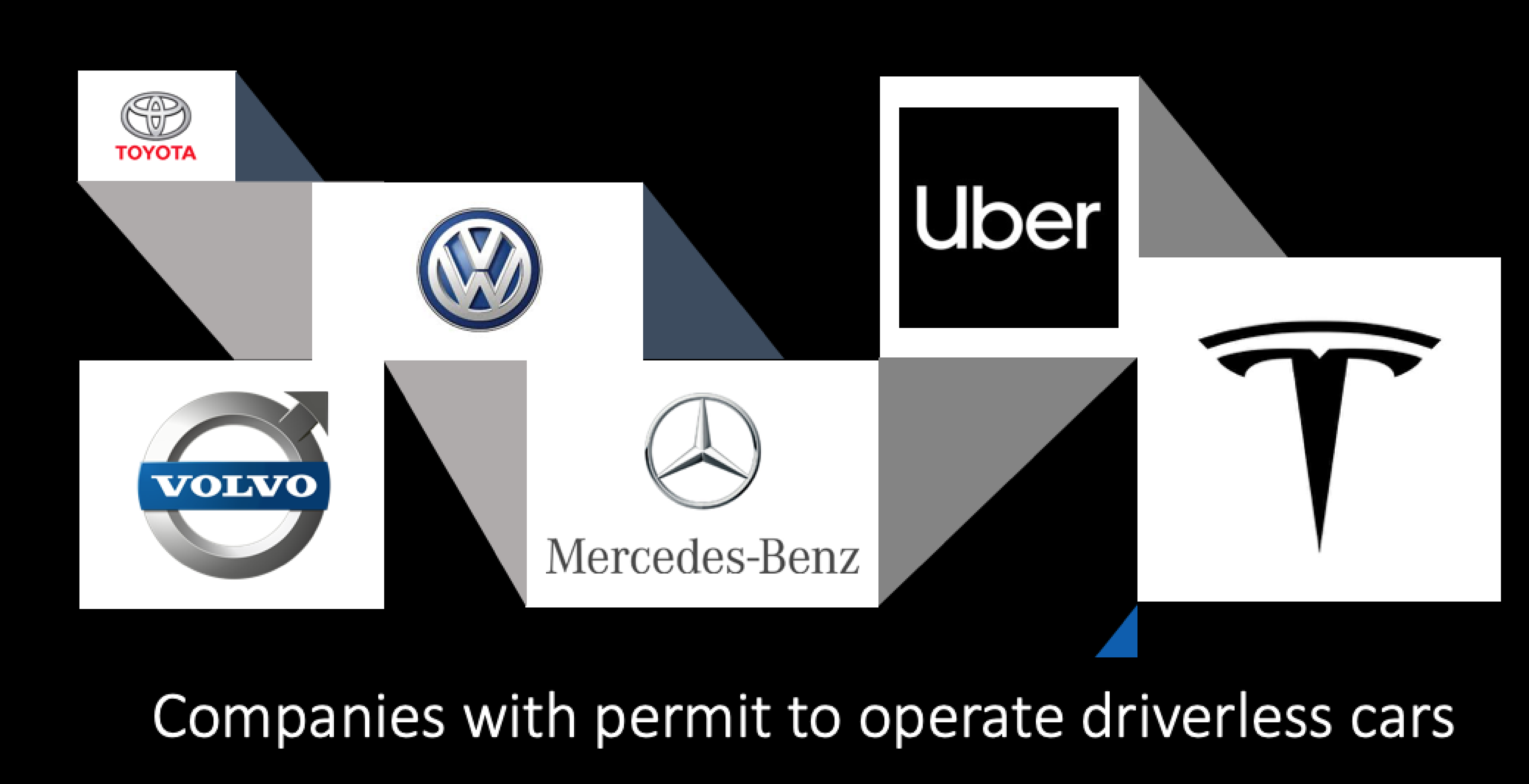
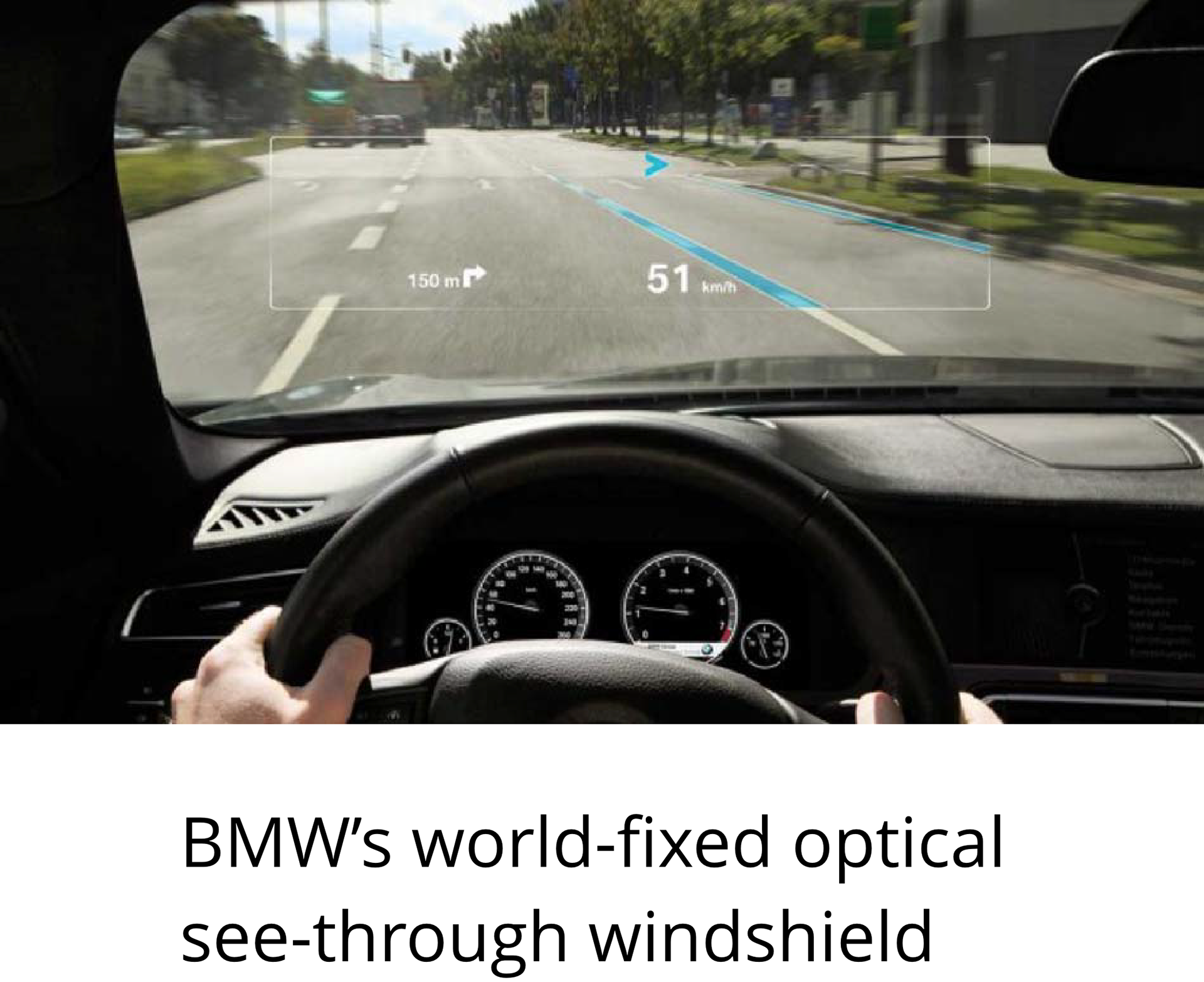
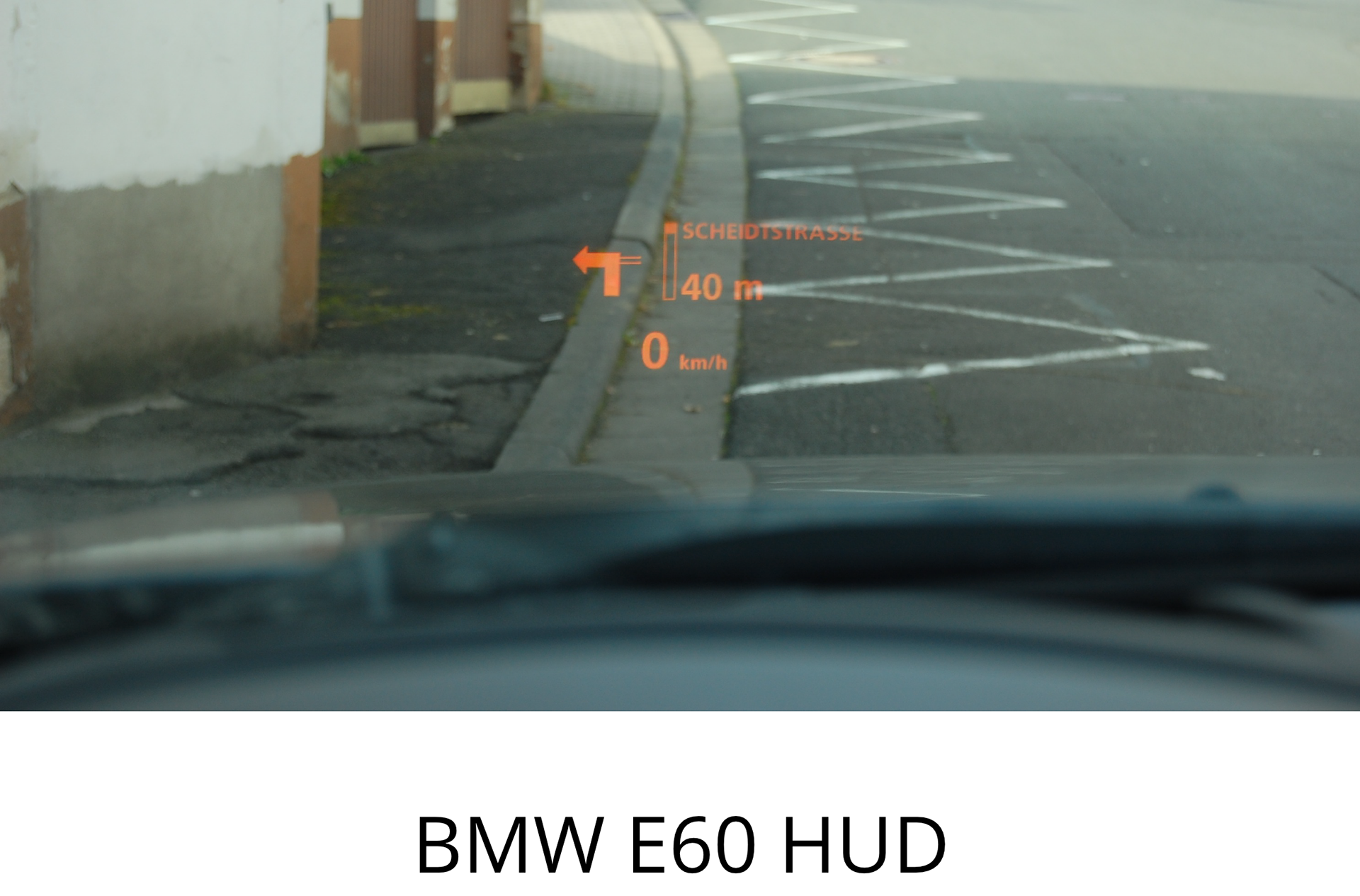
Windshield display vs heads up display (hud)
defining the problem
background research
basic statistics
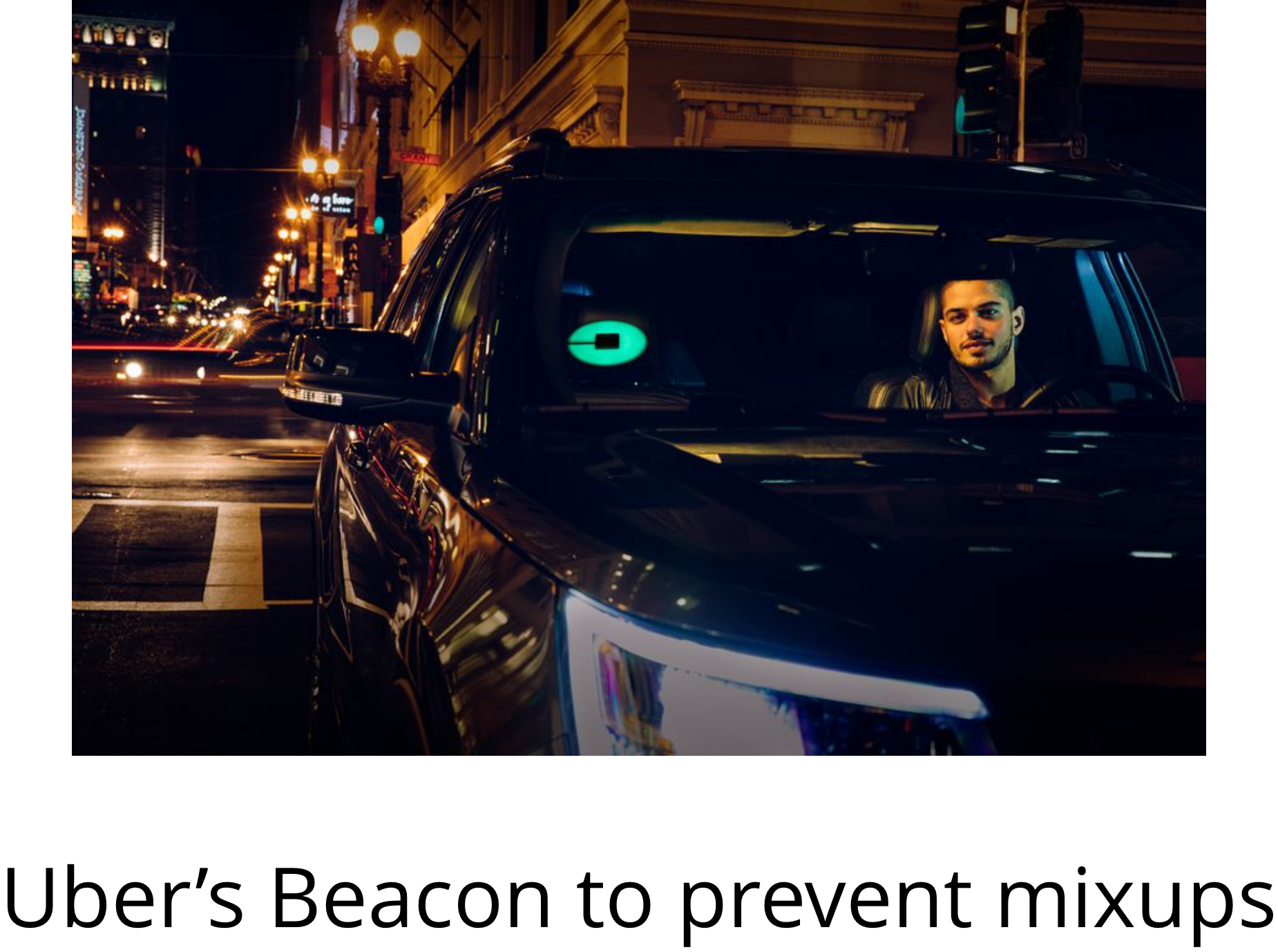
products and prototypes





Robotaxi
re-defining the problem
planning
setting the scene
researching the what
user research
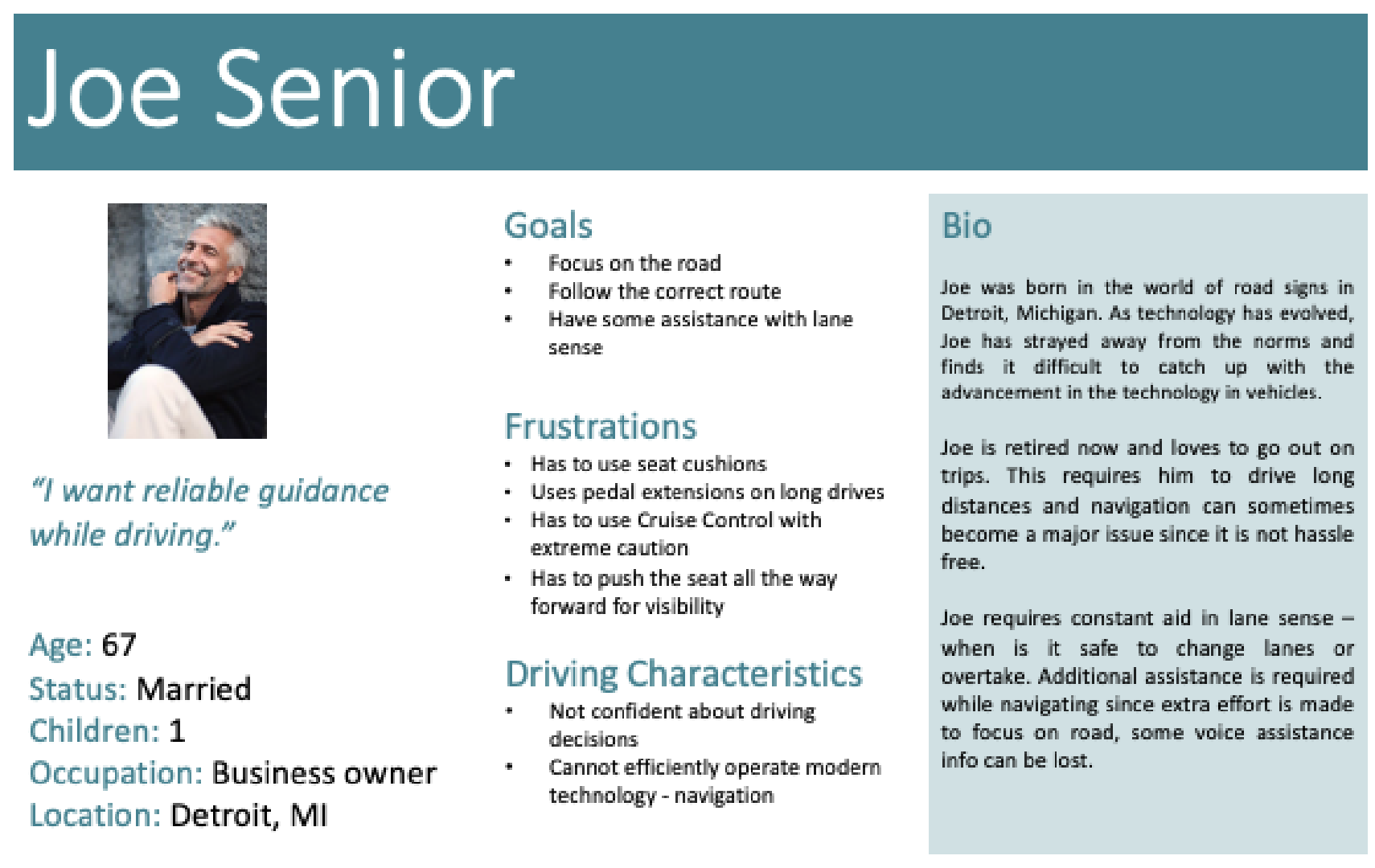
personas


user preferred widgets on augmented windshield
finding the where - Existing research
prototyping
lofi
hifi
Widget layout style - 1
Widget layout style - 2
visualizing in real life context
visualizing in-game
Developing the VR game
widget placement

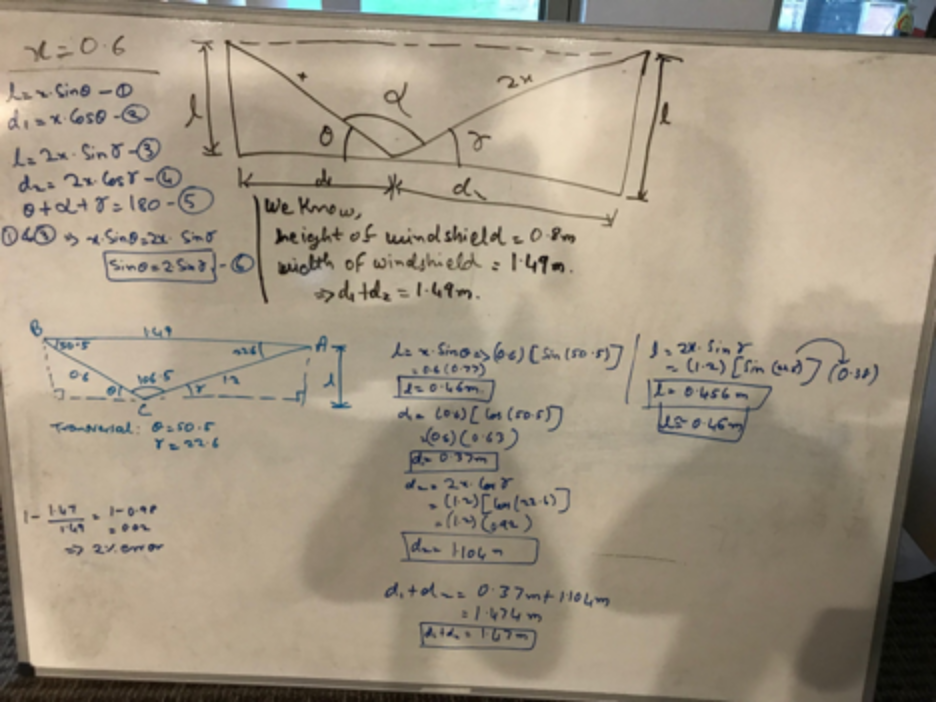
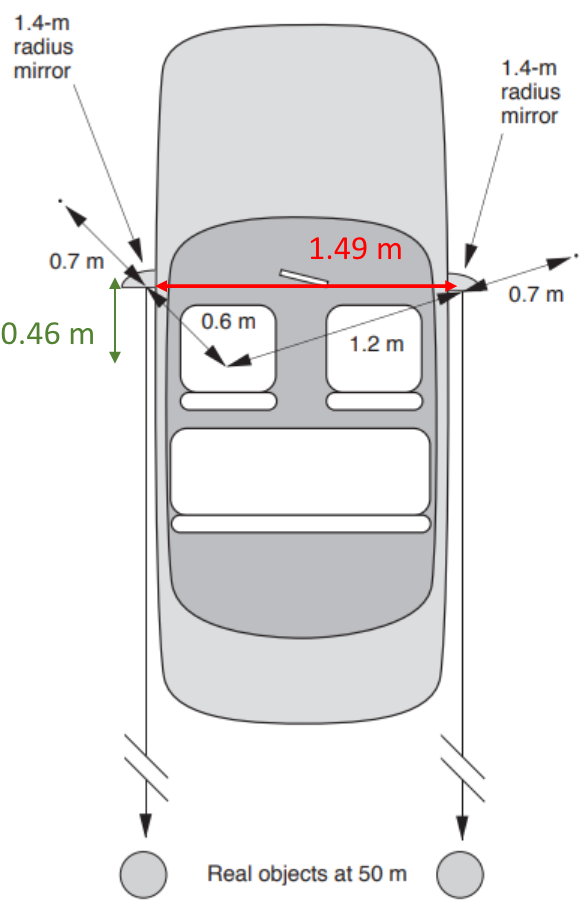
Source Measurements

Calculations to extract all dimensions

Final Measurements

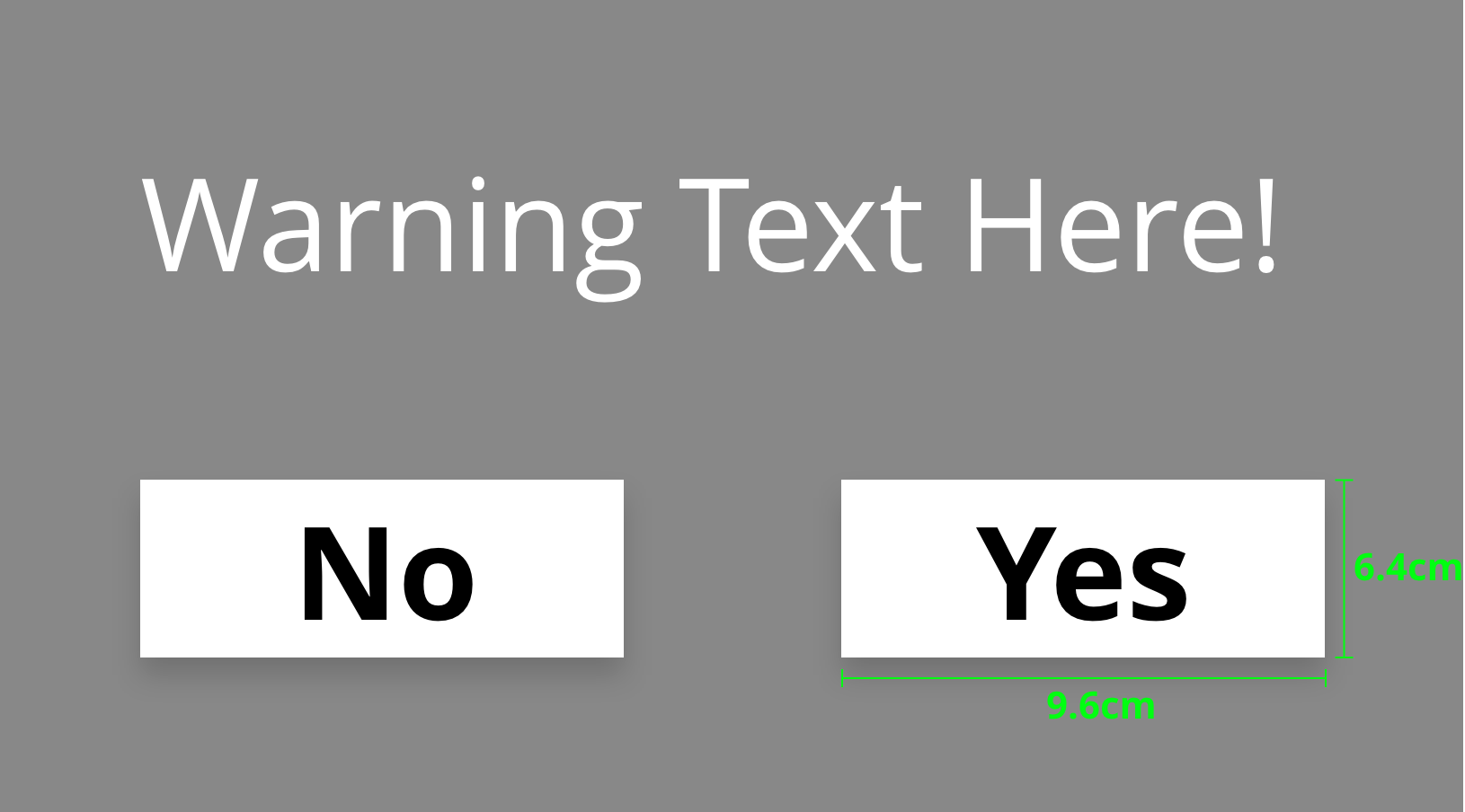
Warning Widget with two options

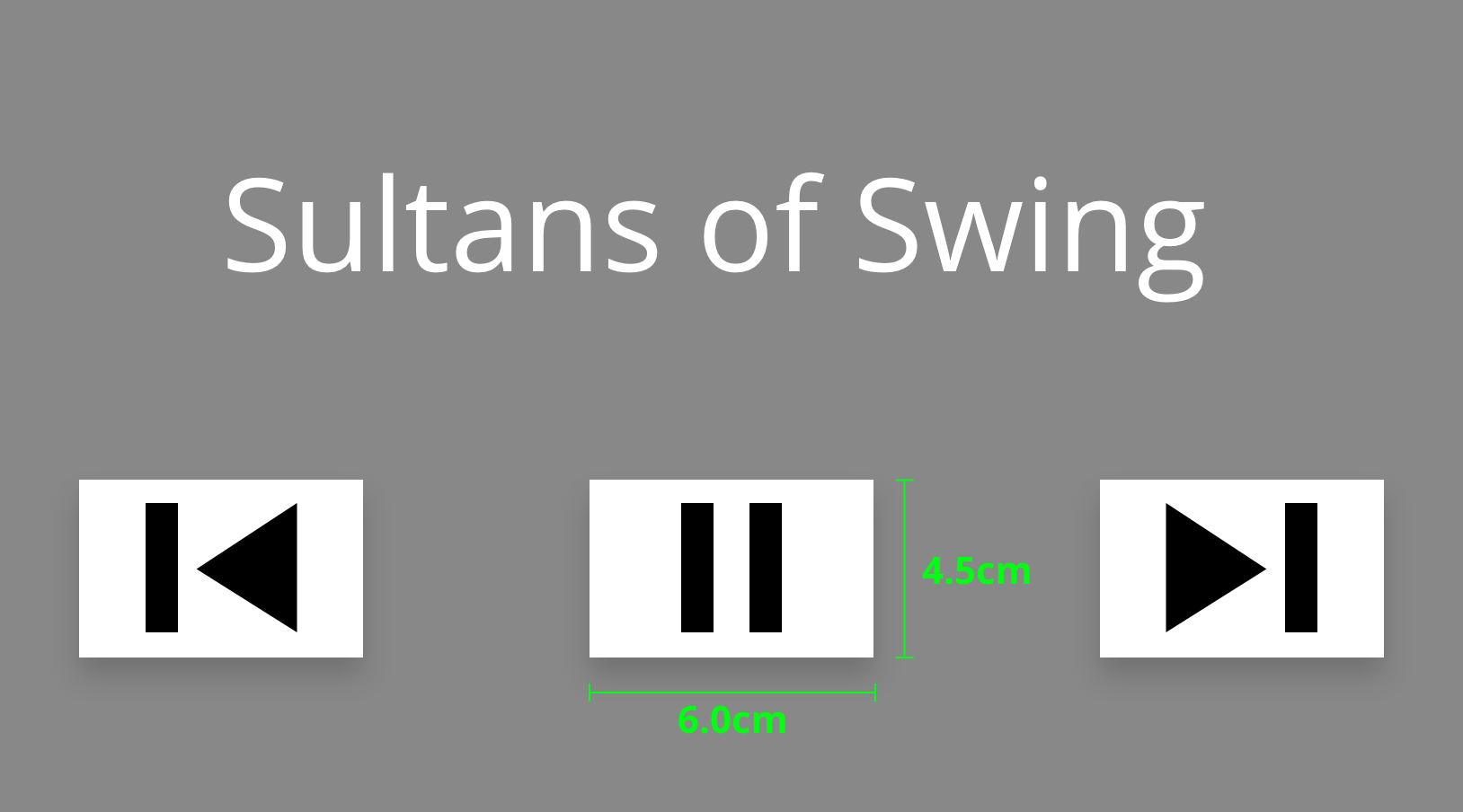
Music Player with three button controls.
visualizing widgets in their zones
job story
task design
predicting the outcome
Part 1 - Start area to UI element
part 2 - UI element to horn
user testing
Data analysis
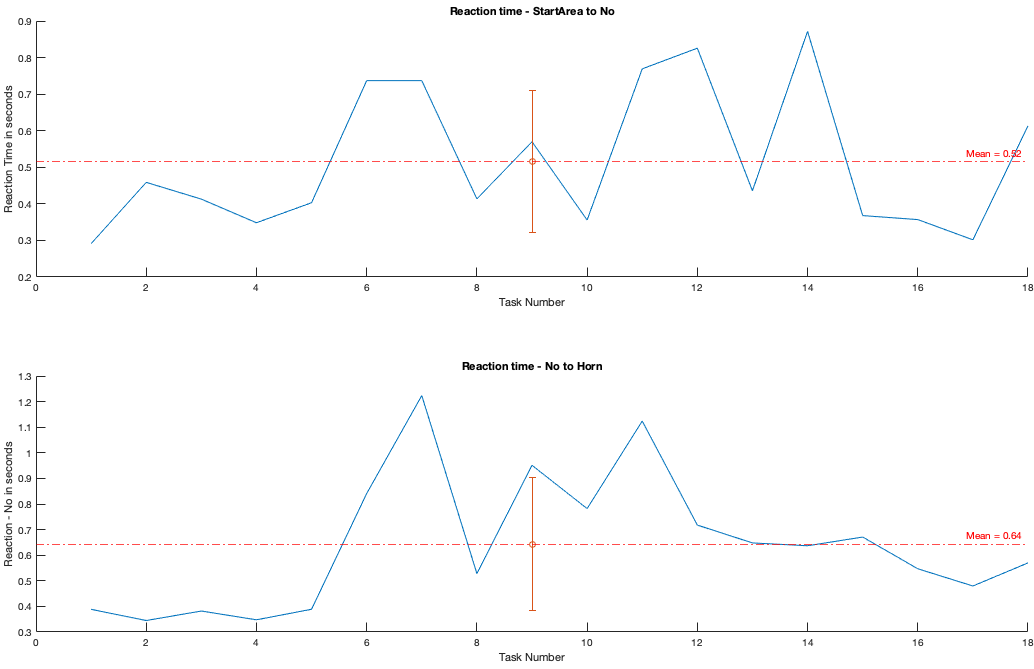
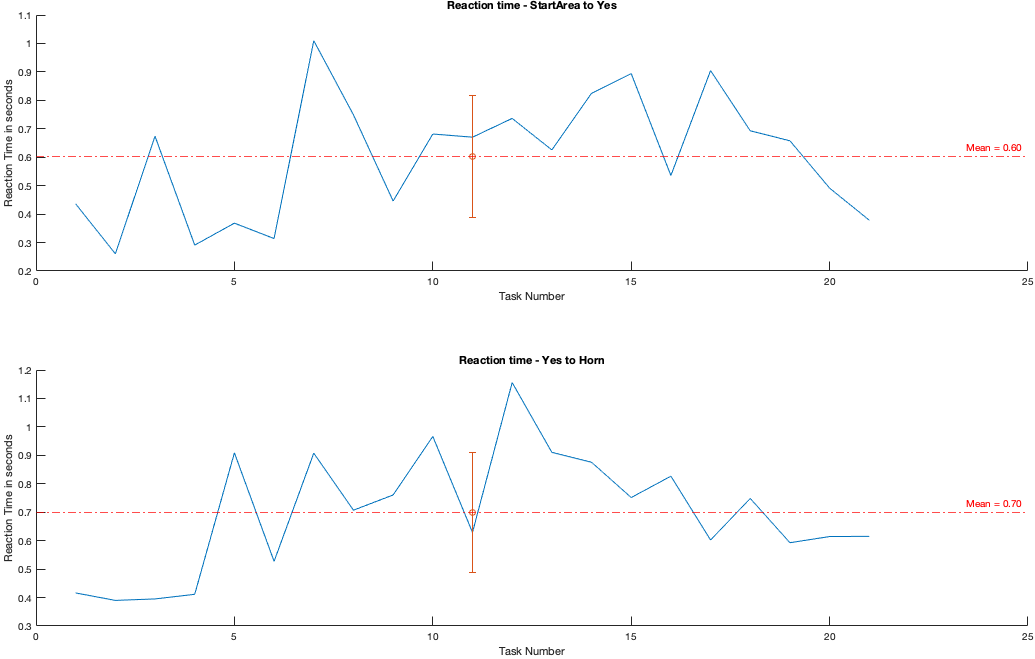
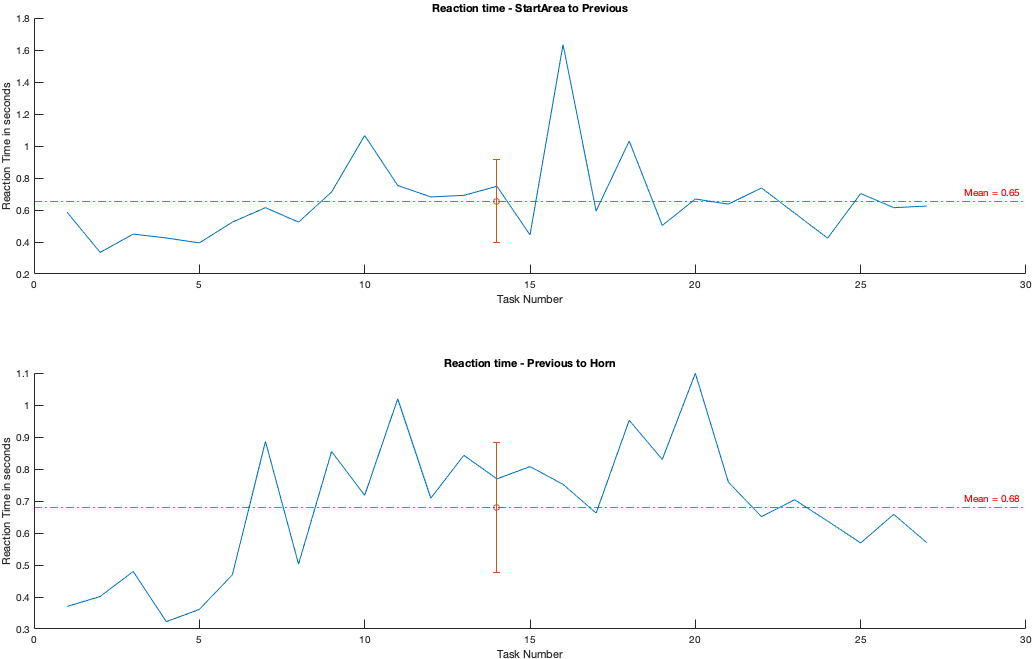
data plots
Reaction Time for Warning Widget


Reaction Time for Media/Music Player



Start Area to UI Elements
UI Element to Horn
Application
zonal significance
Recap
use cases