introduction
project facts
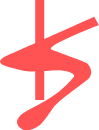
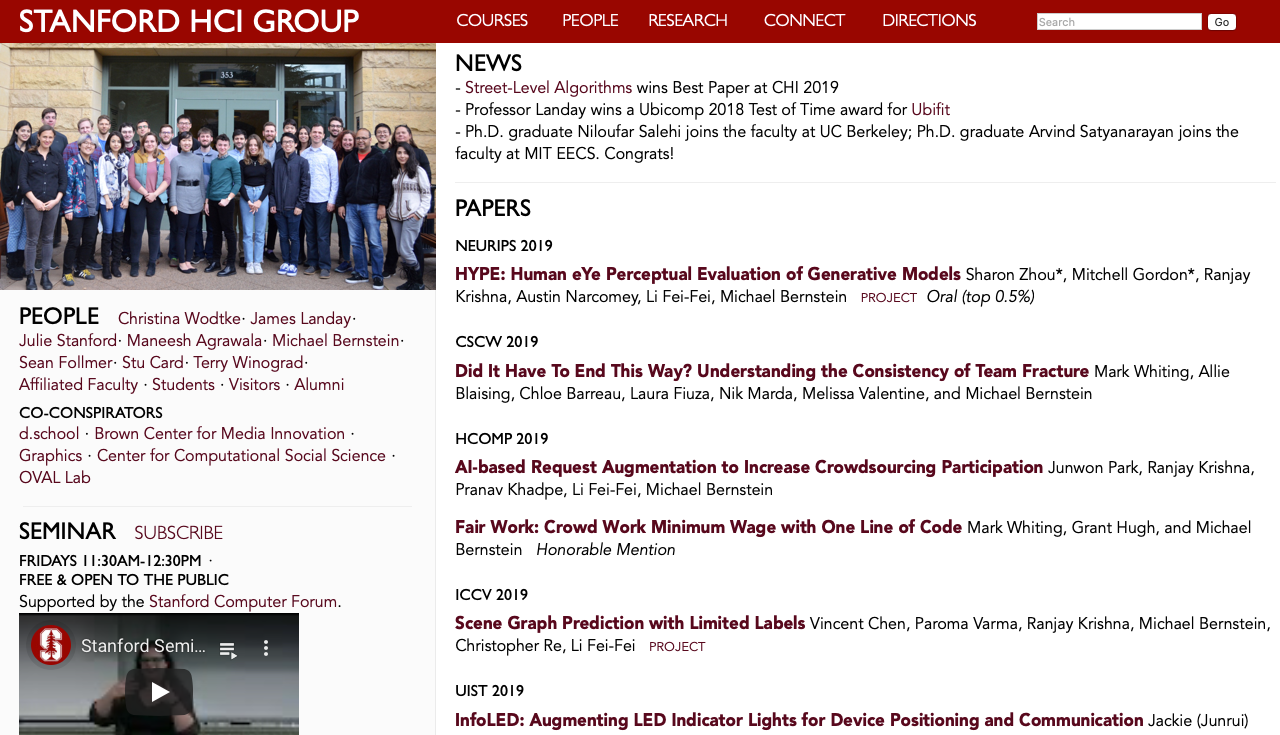
competition analysis



Identifying the user needs
structure of the existing website

Secondary Persona

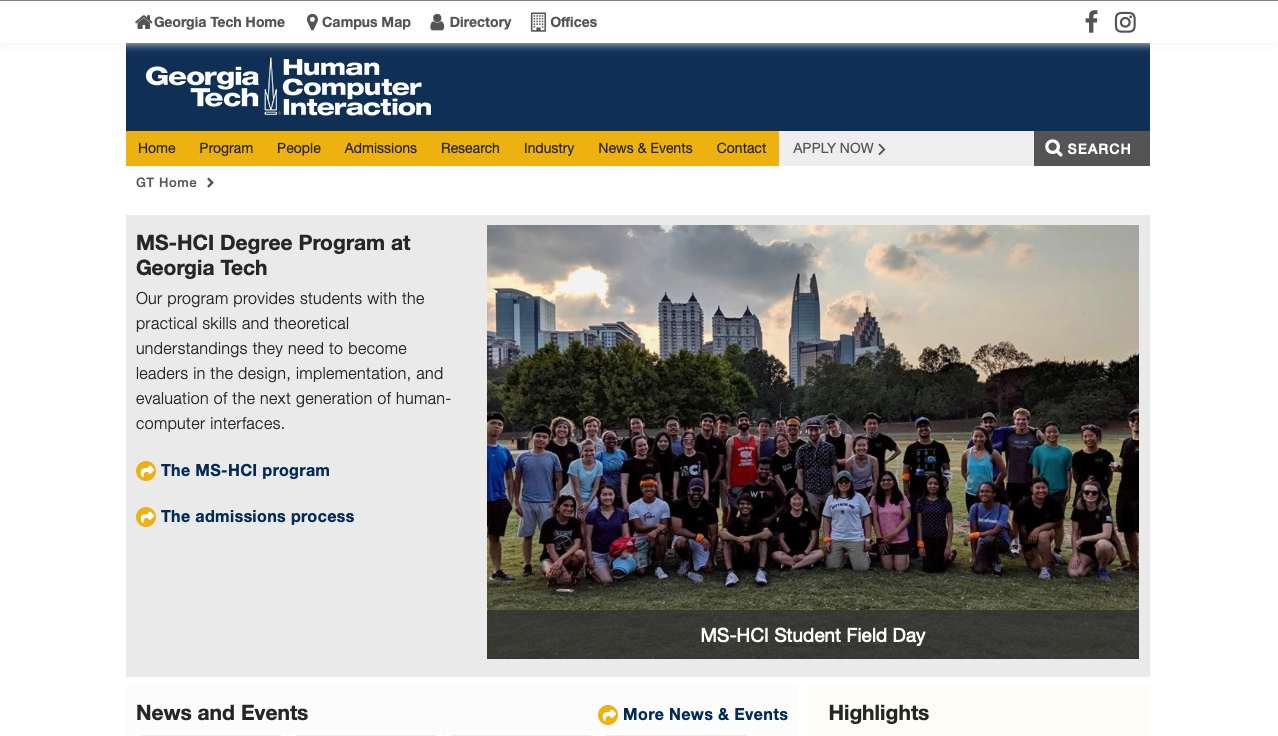
Primary Persona

Secondary Persona
usability testing
heuristic evaluation
User journey map
planning the redesign
content model
site map
sketching


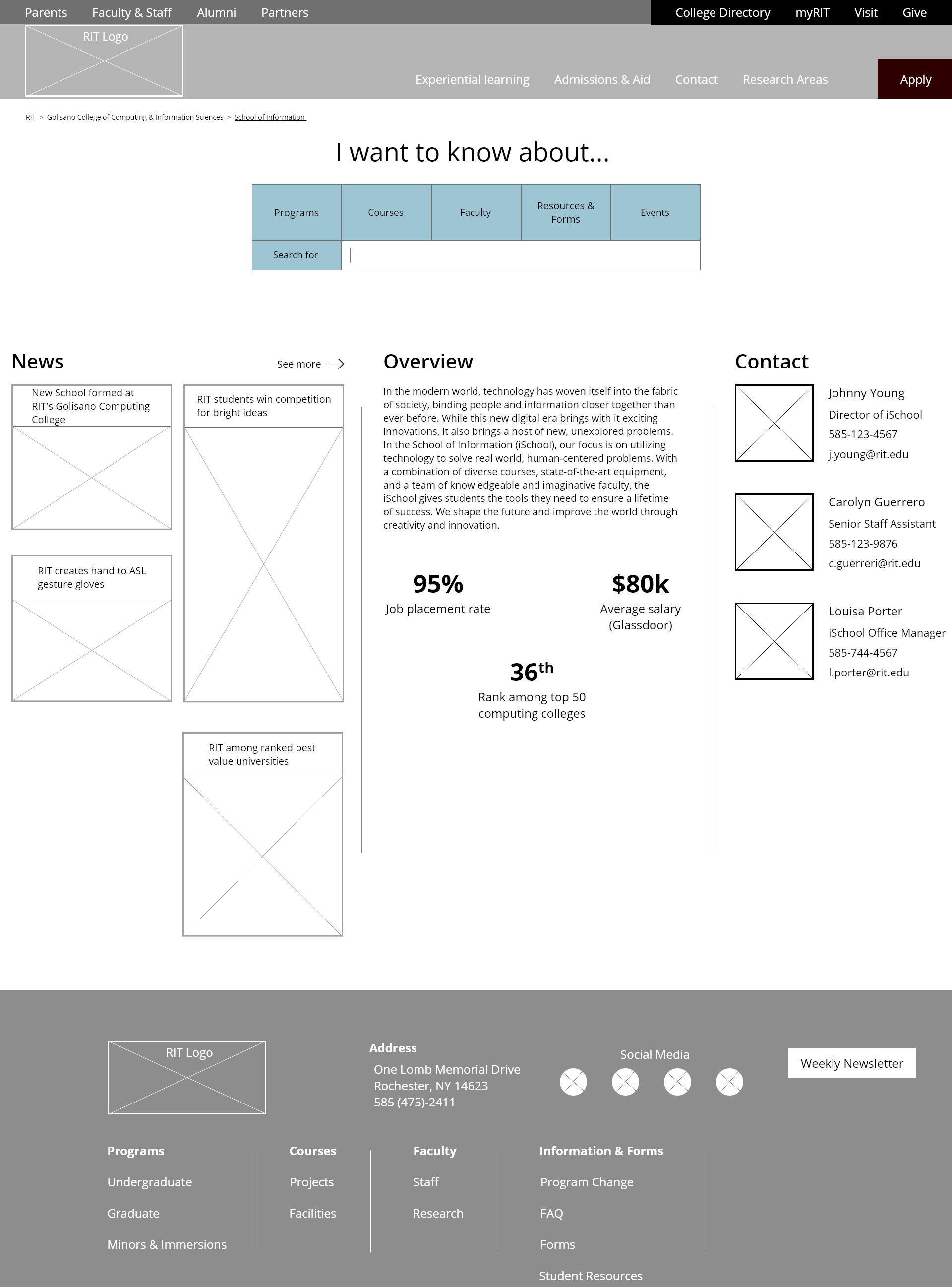
wireframes
User opens News card


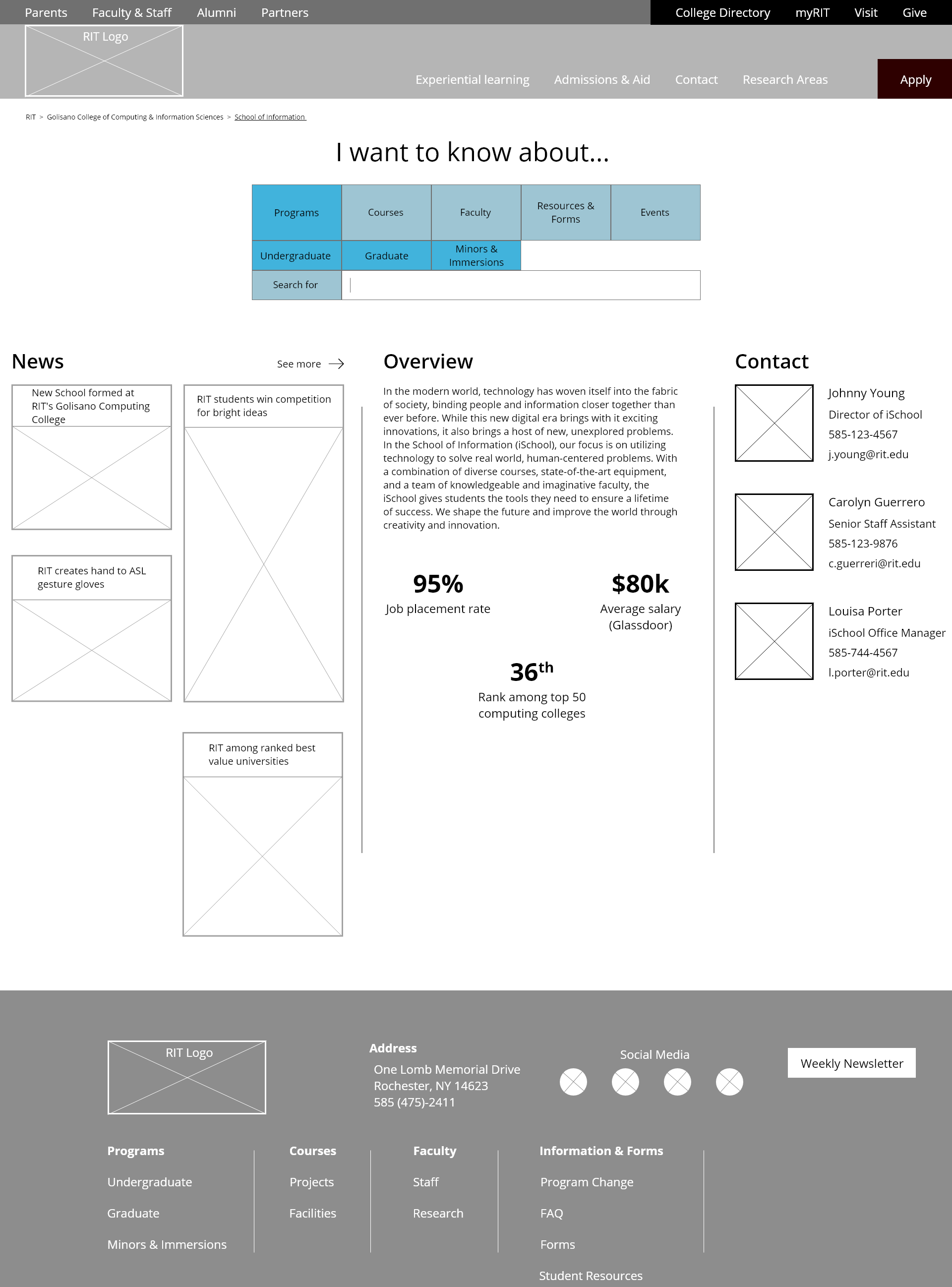
User selects an option from the menu

User Selects Programs from the menu

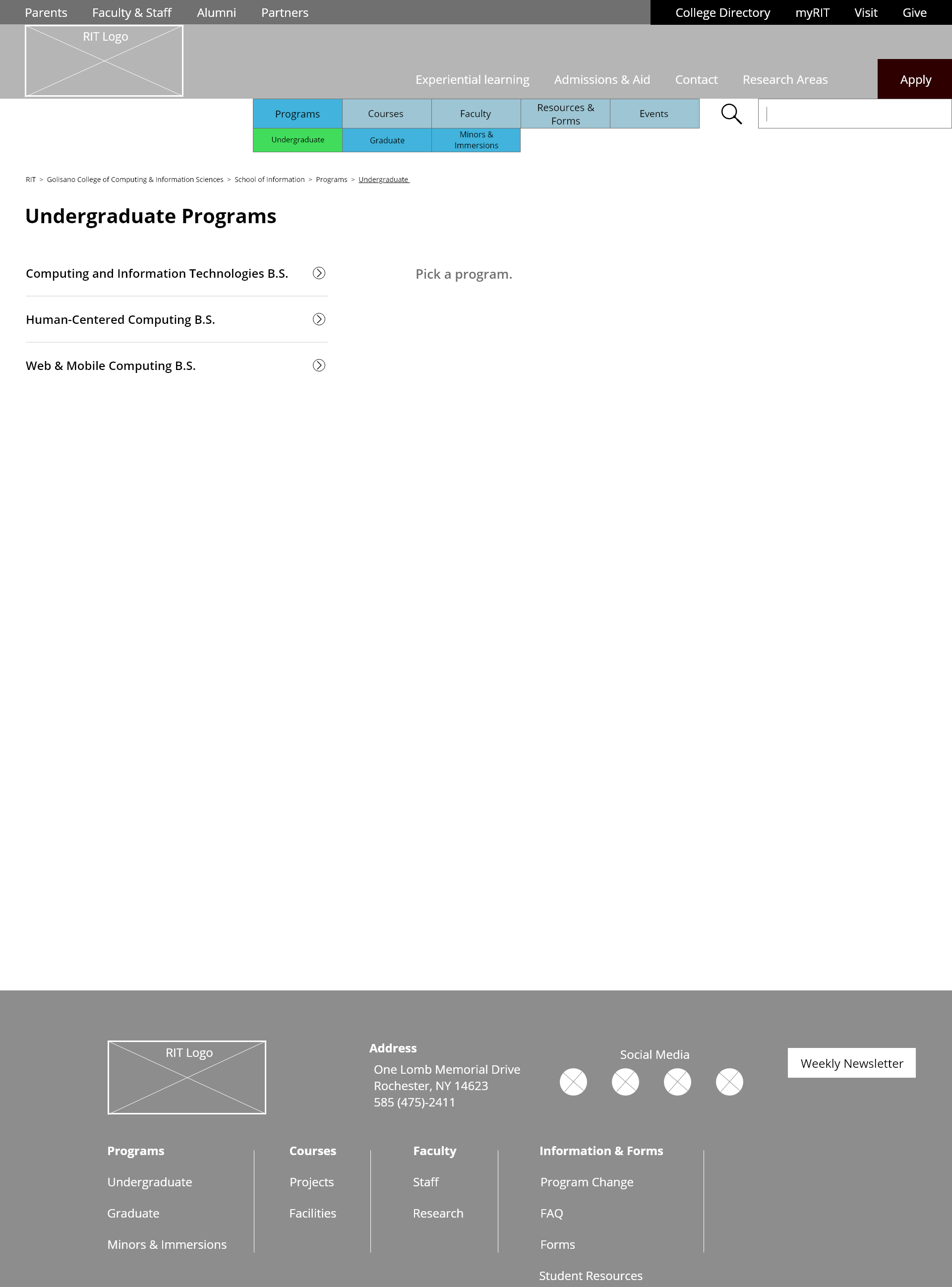
User selects undergraduate from teh menu

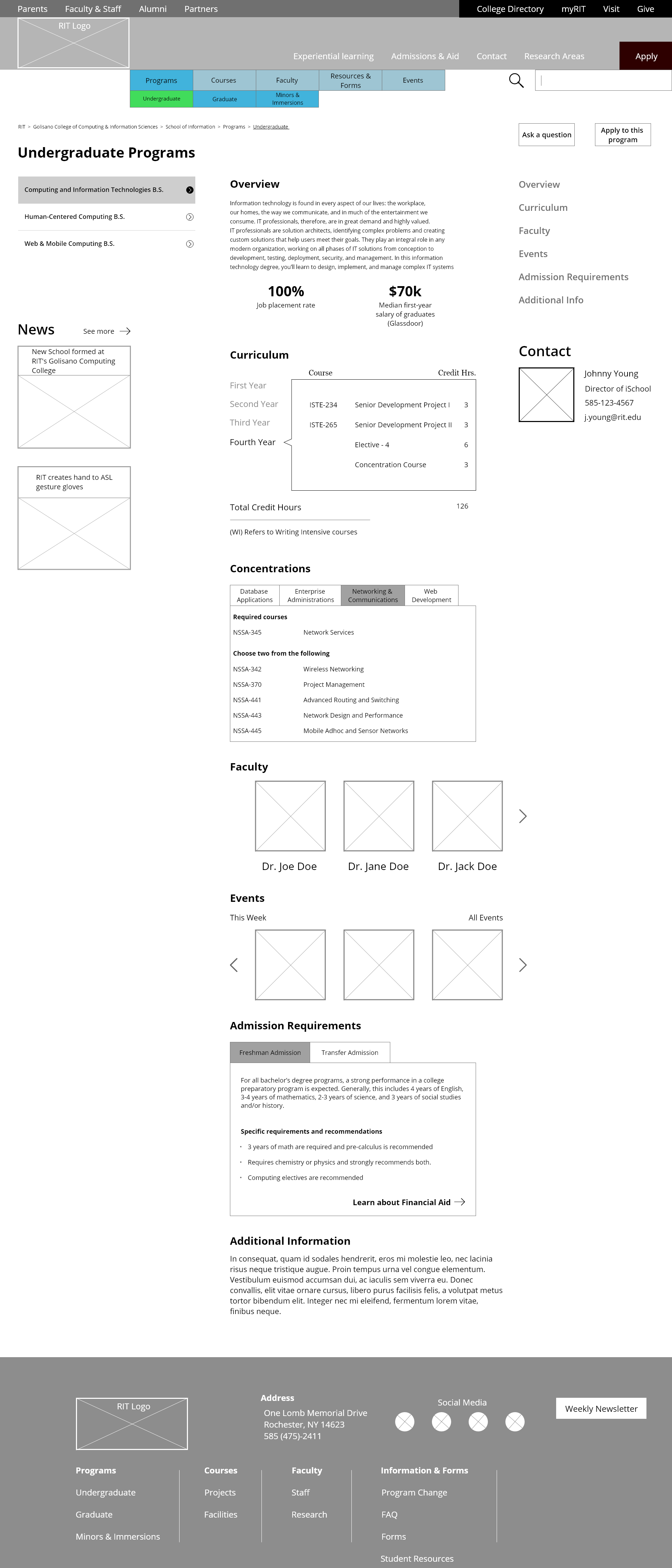
User selects CIT from the program list. Progressive Disclosure used to display information about the program.
Wireflow
user feedback on wireframes
Hi-FI prototype
pixel perfect UI
Feel free to interact!
Treejack testing
Pietree for Task 1
usability testing - Redesign
wrapping it up